Proper hreflang tags are crucial for international SEO success if you run your business across multiple domains targeting multiple languages or regions.
When hreflang tags are missing, or used incorrectly, your SEO hurts.
I first got this frustrated many years ago while managing the SEO of my client’s eight Shopify stores.
Without the right hreflang tags, I saw how these stores were cannibalizing each other’s SEO efforts in their respective local markets.
Since then, I have evaluated the hreflang tags of hundreds of ecommerce stores and have come to identify six common mistakes that are being made over and over again.
And let’s be clear. This is not a problem unique to Shopify.
If you run multi-regional stores from any ecommerce platform, chances are you are making any of these mistakes.
Without the right guidance, Google will not know which version is best for a user based on their location.
Shopify presents a particular issue, however, as there is no way to link the various products, collections, pages and articles together across multiple stores to produce accurate hreflang tags if you are not using the app Shopify custom hreflang tags.
Some stores create working solutions for their hreflang tags by using redirects to their translated versions of the URLs.
This can be difficult to manage and can lead to broken redirect chains for a bad user experience.
Let’s not forget to mention the negative impact on your SEO.
Why Are Hreflang Tags Crucial For International SEO?

A hreflang tag is a piece of code that tells search engines which version of your repository to display to a user based on their language and geographic location.
When you run multiple ecommerce accounts under the same brand, you can customize URLs for the native language.
This is recommended for good SEO practices, as you can better target native language keywords in your URLs and optimize page accordingly.
With proper application of hreflang tag, your repository will send signals to Google to index and display the appropriate version based on user location and / or language.
Improvements in user experience and minimizing source code conflicts have a flow effect on SEO.
For example, when showing the user the correct version, you may be more likely to pull links to your geo-targeted page. This can help reduce bounce rates and improve conversions.
What Does A Correct Hreflang Tag Look Like?
Before we jump into the common mistakes, let’s look at the benefits of getting your hrelflang tags right.
Say you own a shoe store, which we call “Good Shoe Shop”.
You are currently managing two domains; one to target US customers (.com domain), and another to target German customers (.de domain).
It makes sense to show US-based users the .com version of the website, and the German version of the store, which you translated into German, for users in Germany.
In addition, you translated the German store and used custom German URLs to target keywords in the native language.
The correct hreflang tags for the ‘Shoe’ collection page for the .com store would look like this:
These hreflang tags tell Google when a customer is located in Germany, to display the .de version of your store.
The “x-default” attribute for Google indicates when the hreflang tag does not specify a user’s location or language.
Without these hreflang tags, the .com version can be served to German users simply because it is better for certain English keywords.
As a result, they would be shown USD pricing, US shipping information, and no custom language translation on the page.
Can you imagine the difference in the customer experience?
This ability to show your customer the right version of your store based on their location is why hreflang tags are important for your international SEO.
Here are the six most common hreflang tag errors we came across that forced customers to run out of stores and lose sales.
1. No Custom URL Translations
If you are running multiple domains, it is important to show your repository to the user in their native language and have custom URL translations.
It’s up to you to do these translations manually or use a translation app.
What’s important here is how you manage these translations in your hreflang tags.
Here is an example from Toby Wagons.
Although Toby Wagons uses hreflang tags, they are all in English.
Screenshot from tobywagons.com, May 2022
This may not seem like a big deal, but how many French customers, in France, are using English search queries, such as “Spare Parts” instead of French search queries?
What does this mean for your local French store SEO?
Is the .com store not likely to outperform the French repository of English keywords when you prefer the .fr domain to be high in France?
If you do not use custom native language URLs, you are missing out on valuable SEO juice.
This better serves your local customers by targeting more relevant keywords for that region.
For example, Toby Wagons uses “pièces de rechange” as the collection name for “Spare Part” in his French repertoire.
In line with SEO best practice, you would need to replicate this in the URL to target these keywords and to provide a more consistent and geographically relevant user experience.
Each store should use custom URLs, translated into the local language.
2. No Cross-Referencing Between Stores
These translated URLs should then be used in the hreflang tags.
Big multinational brands like Allbirds are not infallible.
They have several stores, serving different geo-regions like Australia, Canada, China, Japan, etc.
Screenshot from allbirds.com, May 2022
They do not, however, cross-reference their other stores in the hreflang tags.
Screenshot from allbirds.com.au, May 2022
3. Incorrectly Mapping URLs
These stores do not override valuable SEO juice between stores.
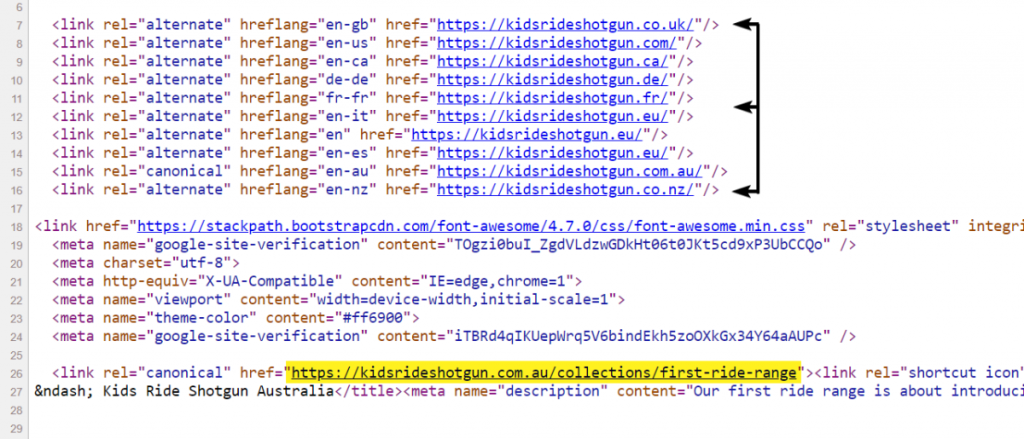
For Kids Ride Shotgun, they use hreflang tags between their eight domains.
They are mapped incorrectly, however.
Screenshot from kidsrideshotgun.com.au, May 2022
When navigating to a collection page, the hreflang tag points to the home page of each store, rather than the equivalent collection page for that store.
This is telling search engines that the home page is the most relevant version of that page for every page.
From an SEO perspective, this is grossly wrong.
Each collection page should be mapped to the corresponding collection page in the other stores.
4. Incorrect Use Of Hreflang Tag Domains
Likewise, each product page should have an equivalent product page to map to in the hreflang tags.
It is vital that you use the correct version of your domain in the hreflang tags.
For example, Vovox has two domains on two separate Shopify accounts:
https://vovox.com
and
https://vovox.ch
Their hreflang tags only use the public versions of the domains, the Shopify admin domains.
Screenshot from vovox.com, May 2022
There is no doubt that this is confusing and may affect their SEO.
Always use the public domain address in your hreflang tags.
5. Hreflang Tags Point To A Redirect
They also do not use custom URLs. The .com version of the store uses the .ch translations.
For example: https://vovox.com/collections/instrumentenkabel
English URLs should be used in the English store and mapped in the hreflang tags to the other languages.
Like any internal link on your website, good SEO practices require that the correct version of the link be used instead of a 301 redirect.
While there is nothing fundamentally wrong with redirects; they are there for a purpose, to communicate with search engines that a URL has moved.
If there is a proper or new version of the URL, it is best practice to use the correct target link when linking internally to pages on your site.
This saves page load time and provides clearer guidance to search engines.
In this example, redirect URLs were used in the hreflang tags.
While we are on the .com site, the URL used in the hreflang tag is using the German version of the collection page.
While looking at other collection pages, I discovered that many hreflang tag URLs contained up to 404 errors.
They have tried to work around this with 301 referrals.
6. Hreflang Tags Point To 404 Pages
This is a clumsy way to manage hreflang tags between different stores and can cause all kinds of broken links. 301s may also weaken your PageRank if used incorrectly.
Screenshot from klitmolercollective.com, May 2022
Screenshot from klitmolercollective.com, May 2022
While this last point is not a direct hreflang mistake, it is an SEO error that occurs due to hreflang limitations in Shopify or other platforms, where a non – existent link was used.
The problem is when a store has a hreflang tag that points to another store’s equivalent page but ends up with a 404 error.
This happens because the URL is often translated into the native language but the hreflang tag uses the same English version.
Below is an example from Luvele.
When I looked up the hreflang tags on the .com collection page, the .de version of that collection took me straight to a 404 page.
Screenshot of luvele.de, May 2022
Other Considerations And SEO Best Practices For Hreflang Tags
Use Self-Referencing Hreflang Tag
The hreflang tags use English URLs for both .com and .de versions, although they have a German version of the page https://www.luvele.de/collections/mixer.
The correct hreflang tag should point to the German translation on the collection page.
You can begin to imagine the number of 404 errors that occur when you multiply this by the number of stores you manage, and the number of collection and product pages!
Avoid Mixing Canonical Tags And Hreflang Tags
Without a self-referenced hreflang tag, the traits may be ignored or misunderstood.
This may cause conflicts with other source code.
The reference page must have a self – referenced hreflang tag.
A canonical tag indicates to search engines which version of a URL (containing the same content) to the index to avoid duplicate content.
A hreflang tag, on the other hand, is a signal for search engines to display the correct version of a URL based on a user’s language or region (and where there may be a slight difference between the content to compensate for translation differences or region / language specific information).
Use Correct Region And Language Attributes
This can easily be confused when you start cross – referencing canonical tags in the hreflang tags between stores.
Canonical tags should only be used within one version of your repository.
You can avoid sending confusing signals to Google by using the same URL and self – referencing in the hreflang tag attributes.
How do I check my hreflang?
Be mindful of the correct country characteristics and use a language code.
Double-check ISO 639-1 format for language codes to make sure you are using the correct one. To target a specific region, you will need to use ISO 3166-1 Alpha 2 format.
How do I fix no self-referencing hreflang?
Featured Image: por_suwat / Shutterstock
How do I fix hreflang problem?
All you have to do is go to our hreflang tag checker page, enter your website URL, select the search engine you want to test your hreflang tags, and click ‘Test URL’. The results will show something like this – depending on the number of languages you have added to your website.
What is a self-referencing hreflang?
How do I use hreflang?
How do I know if hreflang is working?
No self-referenced hreflang tag This means that those traits could be ignored or misinterpreted. To fix this error, make sure to include the page URL and language code in your attribute set.
How do I add hreflang?
Missing reciprocal Hreflang (no return tag) To prevent this issue, make sure that all page versions translated or addressed to users in a particular region have the same set of “hreflang” notes.
How do I know if my website has hreflang?
What is Self-referenced Hreflang? Self – referencing hreflang means that a particular page that has been translated into other languages is also included in the set of these hreflang attributes. To be even clearer, your site should have hreflang tags for each translated version of that page and for itself.
How do I know if hreflang is implemented?
All you have to do is go to our hreflang tag checker page, enter your website URL, select the search engine you want to test your hreflang tags, and click ‘Test URL’. The results will show something like this – depending on the number of languages you have added to your website.
How do I add hreflang?
On the edit post screen, you will notice a new meta-box labeled HREFLANG tags. First you need to add the URL of the post you are currently editing and then select its language. Next you need to click the plus button to add other post change URLs and their language.
What does an hreflang tag look like?
By using the rel = â € œalternateâ € hreflang = â € œxâ € link attribute, you can be sure that Google understands the geographic orientation of the respective Web site and provides the appropriate language version or regional URL available to the user. subject. Use of the tool is free.
Does hreflang need to be on every page?
All you have to do is go to our hreflang tag checker page, enter your website URL, select the search engine you want to test your hreflang tags, and click ‘Test URL’. The results will show something like this – depending on the number of languages you have added to your website.
How do you audit hreflang?
On the edit post screen, you will notice a new meta-box labeled HREFLANG tags. First you need to add the URL of the post you are currently editing and then select its language. Next you need to click the plus button to add other post change URLs and their language.
How do I check my hreflang?
What are the characteristics of a hreflang tag? The hreflang attribute (referred to as rel = “alternate” hreflang = “x”) tells Google what language you are using on a particular page, so that the search engine can return that result to users searching in the that language.
How do I add hreflang tags in WordPress?

Google says that “all language versions must list themselves as well as all other language versions.” In plain English, this means that each page should have a hreflang self – reference tag, i.e., one that points back to itself.
To find out exactly which hreflang URLs on these unlinked pages, use the ‘Reports> Hreflang> Unlinked Hreflang URLs’ export. Missing Return Links – These are URLs that have missing return links (or ‘return tags’ in the Google Search Console), from their alternate pages.
What is hreflang tag in HTML?
All you have to do is go to our hreflang tag checker page, enter your website URL, select the search engine you want to test your hreflang tags, and click ‘Test URL’. The results will show something like this – depending on the number of languages you have added to your website.
What does hreflang do in HTML?
You can add hreflang tags to your WordPress website without a plugin, by updating your header. php file. To access this file, you will need to navigate to Appearance & gt; Theme Editor, or use File Transfer Protocol (FTP). In this example, the tags need to be added to the English content.
How do you add a hreflang tag?
How do you write hreflang in HTML? Hreflang tags (also known as rel = “alternate” hreflang = “x) allow you to show the relationship between web pages in different languages to Google and other search engines. For example, if your tag needs to link to a blog English, you would use the following tag: hreflang = “en”.
What is hreflang link?
The hreflang attribute specifies the language of the linked document. This attribute is only used if the href attribute is set.
What should I fill in hreflang?
The hreflang attribute specifies the language of the linked document. This attribute is only used if the href attribute is set. Note: This attribute is advisory only.
How do I fix no self referencing hreflang?
Add hreflang to php file. To access this file, you will need to navigate to Appearance> Theme Editor, or use File Transfer Protocol (FTP). In this example, the tags need to be added to the English content. The default x-tags and English hreflang also point to the English content page.
How do I know if hreflang is working?
Hreflang is an HTML attribute used to specify the target language and geography of a web page. If you have multiple versions of the same page in different languages, you can use the hreflang tag to tell search engines like Google about these variations. This helps them to serve the right version to their users.
How do I add hreflang?
When writing the hreflang tag, always put the language code first, followed by the country code. For example, en-au, es-us, zh-sg. These tags were generated by using the hreflang tag generator on aleydasolis.com. Try it yourself if you want to get an extra hand properly.
How do I fix hreflang problem?
No self-referenced hreflang tag This means that those traits could be ignored or misinterpreted. To fix this error, make sure to include the page URL and language code in your attribute set.
What is a self-referencing hreflang?
All you have to do is go to our hreflang tag checker page, enter your website URL, select the search engine you want to test your hreflang tags, and click ‘Test URL’. The results will show something like this – depending on the number of languages you have added to your website.
How do I add hreflang tags to my website?
On the edit post screen, you will notice a new meta-box labeled HREFLANG tags. First you need to add the URL of the post you are currently editing and then select its language. Next you need to click the plus button to add other post change URLs and their language.
Does hreflang need to be on every page?
Missing reciprocal Hreflang (no return tag) To prevent this issue, make sure that all page versions translated or addressed to users in a particular region have the same set of “hreflang” notes.
How do I add hreflang tags?
What is Self-referenced Hreflang? Self – referencing hreflang means that a particular page that has been translated into other languages is also included in the set of these hreflang attributes. To be even clearer, your site should have hreflang tags for each translated version of that page and for itself.
Are hreflang tags important?
On the edit post screen, you will notice a new meta-box labeled HREFLANG tags. First you need to add the URL of the post you are currently editing and then select its language. Next you need to click the plus button to add other post change URLs and their language.
How do I know if my website has hreflang?
Google says that “all language versions must list themselves as well as all other language versions.” In plain English, this means that each page should have a hreflang self – reference tag, i.e., one that points back to itself.
Which tag would you use to indicate to Google that a language specific version of a page exist for French speakers in Canada?

You can add hreflang tags to your WordPress website without a plugin, by updating your header. php file. To access this file, you will need to navigate to Appearance> Theme Editor, or use File Transfer Protocol (FTP). In this example, the tags need to be added to the English content.
Is hreflang necessary?
The hreflang tag gives your content a global SEO boost. Like canonical tags, hreflang helps to avoid penalties associated with duplicate content across global sites. In addition to having content in multiple languages, you can have content focused on language versions only.
By using the rel = â € œalternateâ € hreflang = â € œxâ € link attribute, you can be sure that Google understands the geographic orientation of the respective Web site and provides the appropriate language version or regional URL available to the user. subject. Use of the tool is free.
What should I fill in hreflang?
The hrefLang tag is used to tell Google the language you are using on a particular page. This helps Google return results to users that are most likely to match their needs based on their location. For example, if you wanted to create a French version of your website, you would include hreflang = “fr”.
What is hreflang attribute used for?
If you have an audience in different countries around the world, your website – and digital marketing efforts – will benefit from the use of hreflang tags. The hreflang attribute tells Google which language and country you are targeting to a particular page.
How do you write hreflang?
Do you need hreflang with ccTLD? Use the hreflang element for any page that has an alternate, no matter what domain it is on. Although ccTLDs are a strong sign of geolocation, they do not suggest that ccTLD language and hreflang are the perfect combination for ambiguity.
When should you use the hreflang attribute?
When writing the hreflang tag, always put the language code first, followed by the country code. For example, en-au, es-us, zh-sg. These tags were generated by using the hreflang tag generator on aleydasolis.com. Try it yourself if you want to get an extra hand properly.
What is the hreflang for Spanish?
Definition and Use. The hreflang attribute specifies the language of the linked document. This attribute is only used if the href attribute is set.
Is hreflang required?
Making a hreflang tag is as simple as searching for the code of your language of choice and filling in the tag. Hreflang supports any ISO 639-1 two-letter language code. (See full list here.) All you have to do is fill in the language code (of for Germany) and URL.
Are hreflang necessary?
To help search engines do this, you should use the hreflang attribute to indicate the language in which the content is located, and also optionally which region it is associated with. Imagine you are serving customers in two languages: English and Spanish.
When should you use the hreflang attribute?
For example, if you create a Spanish version of your English homepage, you tag it as “Español” using hreflang = “es” so that searchers with an IP address that a search engine has reason to believe in . a Spanish-speaking country is served on that page in Spanish rather than the English version.
What is hreflang attribute used for?
While hreflang x-default attributes are optional, Google recommends them as a way to ‘control the page when no language is compatible.’ SEO best practice is to use x-default tags for all hreflang notes .
What is hreflang attribute used for?
If you have an audience in different countries around the world, your website – and your digital marketing efforts – will benefit from the use of hreflang tags. The hreflang attribute tells Google which language and country you are targeting to a particular page.
What is the purpose of hreflang?
To help search engines do this, you should use the hreflang attribute to indicate the language in which the content is located, and also optionally which region it is associated with. Imagine you are serving customers in two languages: English and Spanish.