As digital marketers, you may feel that you are chasing ever-moving metrics.
While difficult for some, it is a passion for others. Either way, we are always looking for the next genre of optimization that can bring us closer to our goals.
Chasing after brilliant, shiny marketing trends, obsessed over the desired SEO keyword rankings, creating content, or modifying paid search ads for better CTR, we must stop and slow down to “see the forest for the trees. “
The main experience of your website being shared between a user and a search engine is not just your content; is your main navigation.
Your main navigation is a device that helps the user get to your content and for a search engine to understand the hierarchy of your pages.
More importantly, it helps the user and the search engine understand what is important to your brand and what should be important to them. This is an elementary “salesperson” that is often overlooked.
So very often, we share websites with a lot of information presented in the main navigation which causes confusion.
On the other hand, since many sites have simplified to a mobile phone consideration first, key navigation does not provide enough guidance.
As we move forward, you will see many different considerations to be made in optimizing the main navigation of the website.
In addition, it is worth mentioning that this process is not a one-person job. While the data will tell us key factors in what users want, it requires the participation of multiple parties to demand the best navigation decisions. These include:
These seven tips can help you understand how users navigate your website, where your navigation is not enough, and how to improve it.
1. Analyze Google Analytics User Flow

Our first stop in pursuing the perfect key navigation is a review of how our current human audience is using our top link structure.
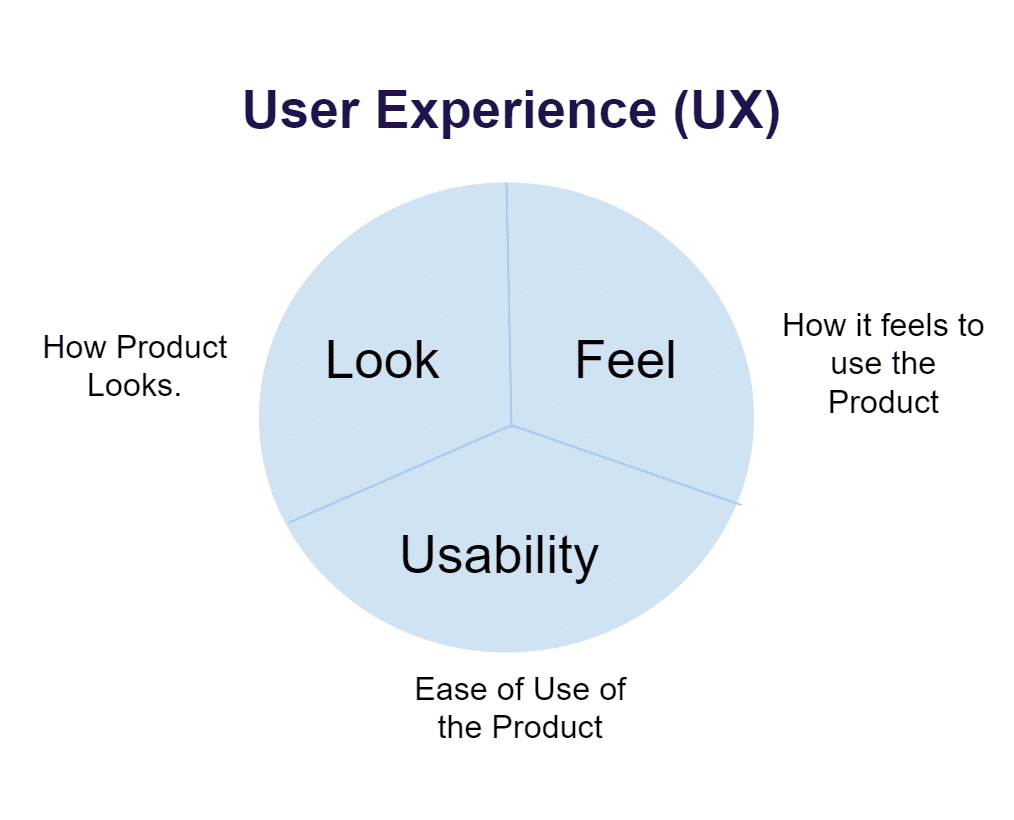
We want to make search engines happy, as well as show our content preference, but the user experience wins out over everything.
Within your Google Analytics profile, navigate to Users Flow within the Audience segment. Initially, we want to see what the user’s common paths are on the site.
Screenshot from Google Analytics, June 2022
Do you see defined movement behavior?
It is important here to review where someone who lands on the homepage will do after as well as those who land on an internal page.
Are there any common points in the preference of second page visits?
Next, as we initially reviewed the User Flow from an All Users view, create an advanced segment to see those visits that resulted in a conversion or transaction.
Screenshot from Google Analytics, June 2022
Again, do you see defined or similar user behavior for the common user?
Not to entice “rabbit digging” in this style of review, but you have the ability to utilize other predefined advanced segments, as well as a myriad of options to choose from when creating advanced rabbit segments. customs. You can see the trips of:
2. Investigate Internal Site Search

We investigated what web links users go through to find content they are interested in.
Let’s take a moment but to review the content they expect to see but aren’t finding.
Content that is not readily available or understood in the main navigation. You can do this by analyzing Site Search in Google Analytics.
Take a look at specific search terms that users fly, whether they refine their searches, and their exit rates.
This helps you understand what links and content are expected from your site, and what content they did not find in your main navigation.
Screenshot from Google Analytics, June 2022
Digging deeper, you can also go through the overall results of the site search to analyze the data from the user’s respective home pages. This can provide insight into additional navigation needs that may persist outside of main navigation.
3. Visualize User Interaction With A Heat Map

In a previous analysis, we took a more data / number-driven approach to understanding user behavior with key navigation.
Now, we move away from such granular behavior data to get a visual sense of how users react to key navigation.
To perform this exercise you will need a heat mapping data provider (I prefer Lucky Orange).
Pay close attention not only to the main navigation click movement of the homepage users but also to the user actions of the internal page.
Most importantly, it is critical to review how behaviors change between desktop and mobile users.
Screenshot from Luckyorange.com, June 2022
Screenshot from Luckyorange.com, June 2022
You may notice in your application that desktop and mobile behavior may look very different as the example shows.
The presentations between the desktop and the mobile phone are often very different.
In a compressed display, you need to consider how easy or expandable the main navigation can be. Small font links do not get links.
It’s worth mentioning that in redesigning your next website, consider desktop navigation that mimics the example above.
This experience allows your desktop users a presentation similar to mobile users, starting their journey on the website from just a few key points. This is a presentation of the common design of simplicity.
You have done your due diligence to understand the user’s behavior. This is starting to show an important insight into what key links or navigation elements we want to maintain.
4. Teach Users What To Expect With Anchor Text

A phrase I’ve been telling myself constantly for twenty years is to “get out of your head and into your customers.”
For example, your prospective customer doesn’t know what the “XL Custom Suite” is for “Preferred Users.” They are just trying to understand what kind of services it offers.
Before you capitalize on promoting your branded offering in your main navigation, teach those who come to your website what industry, product family, and product genre it serves.
What you mention in your main navigation anchors depends a lot on a few areas.
First, engage your sales, product, and service teams to understand how your customers and prospects refer to product or service offerings. Take the mindset of your customers and your navigation will be better.
Second, keyword research means the world in this overall exercise. You can use Google Ads Keyword Planner or a third-party tool to research keyword demand and volume.
Screenshot from Google Ads, June 2022
This research can tell you how users who come to your website search for and mention your products and services. This information is vital when updating your main navigation anchor text.
Within the field of SEO, this keyword research also helps search engines to understand which sectors of products or services you serve.
5. Find Your Top Linked Pages
Up to this point, we’ve focused on user-specific data but let’s now put our focus on SEO.
Those who are well versed in SEO know that the more you link to content internally, the more precedence it shows on your website. This does not mean that you have spam links throughout your site.
But it’s important to link your pages to each other in main navigation, footer navigation, supporting internal navigation, as well as cross-linking done in resource content.
However, today we are here to make sure that important content is placed in the main navigation.
In the Google Search Console in the Links section, specifically Internal Links, you will see the Google report on how often you link to the pages of your internal site.
Screenshot from Google Search Console, June 2022
You can obviously see which internal pages you are linking to in your main navigation, but this report gives you a feel for cases when you may already be linking a lot in other supportive navigation cases.
Remember, we don’t want to get too heavy on internal links of specific websites but you may find out where you are very misrepresented.
If you see an abundance of internal links to pages you consider less important, you must investigate why and remove some of the links. Or, move them from primary to secondary navigation.
6. Mind Your SEO Basics
While anchor text covers keyword relevancy needs on the SEO page, SEO key navigation must-haves are grounded in technical considerations.
Think of this as the driving force behind “crawling efficiency.”
Google and Bing have made great strides over the years in crawling and indexing JavaScript, but I’m still annoyed by this style of navigation.
If you accidentally exclude JavaScript-robots.txt on the spot or do not use a preferred deployment such as Progressive Enhancement, you run the risk of owning a key navigation that is difficult for a search engine to crawl.
Best practice is to ensure that your main navigation is built in HTML format or what is commonly referred to as “a href” referenced links.
Screenshot from Trozzolo.com, June 2022
There is one major navigation error that occurs very often.
Over the life of a website, it redirects the URLs. It’s easy to forget to update the main navigation to link to the actual page URLs. Therefore, the main navigation link goes to a redirect.
Forcing a crawler engine to withstand a redirect will reduce crawl speed and deliver less than efficient crawling to search engines.
To evaluate this potential issue in the current state of your main navigation, use the Chrome Check My Links extension. This tool will highlight any redirect (and broken) links that may exist in your main navigation.
Screenshot from Check My Links, June 2022
As a best practice, this exercise should be performed each time the website is redesigned, both in redesign coding, Q / A, and after deployment.
7. Check What’s Ranking And What’s Not
By reviewing the top rankings of all your organic searches, you can take care of where you are likely to have sectional or hierarchical gaps.
Further linking to these internal sections can bring importance to a search engine.
You may find that your homepage ranks well as well as the pages of the product subcategory, but not the pages of the parent category of the product.
This can be caused by drop-down navigation that does a good job of linking to deeper site content, but the parent category is not tied to anything.
This causes a large disproportion in the amount of link and perceived importance at deeper levels of the site vs pages of the parent level category.
The first good step is to create keyword buckets based on what composes your main navigation as well as your entire bidding family.
Evaluate keyword research as we did above but also take a look at competitors ’rankings to understand the gaps that may exist.
To Link Or Not To Link
The steps I’ve detailed are ultimately an in-depth look at understanding what topics your audience has an interest in, what topics they want or expect us to have, as well as what content we need to portray the importance to engines. search.
As we hope to take this key navigation audit to heart, pay attention in the coming months to improvements not only in conversion metrics and SEO rankings but in user behavior metrics. website. These include the bounce rate, on-site time, and response pages for each session.
Ultimately, these points of contact will be the way for the end user and the search engine to thank you for your hard work.
Image Featured: wee dezign / Shutterstock