During Google’s pre-hours session, Google’s John Mueller answered a question about how to use alt SEO text. During the process he dispelled the notion that there is a 16 word restriction on alt text and suggested ways to use Alt text which is good for SEO.
Alt Text

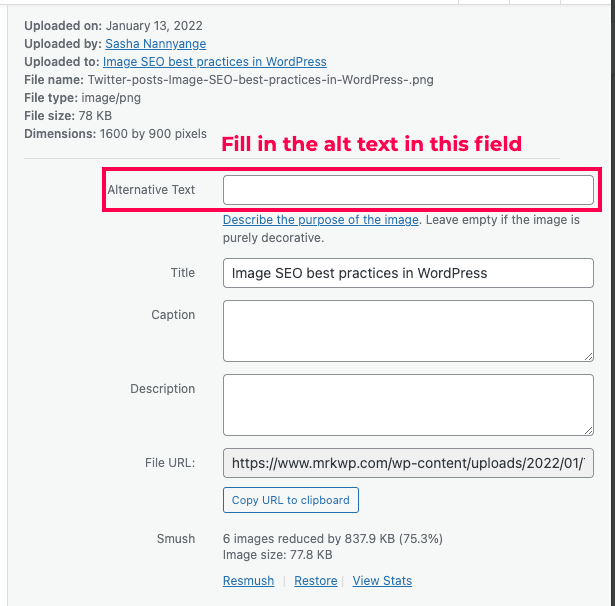
The Alt text is a reference to the Alt text text. The purpose of an alt text image is to define the content of the image of people entering a web page with a screen reader.
Screen reader is a tool that helps visually impaired people to access web documents, among other things.
The screen reader reads the documents aloud so that the recipient of the document can listen to what is written.
Screenshot of Google’s John Mueller
Does Google Read More than 16 Words in an Image Alt Text?

John sums up the question posed.
He says it came from a food blogger:
“Google says there are a maximum of 16 words you can use in your alt text.
The question is, does Google read the rest of my alt text, and what does this mean for use? “
“And I think the important part here is that I have no clue as to how much your alt text can be.
So in the case of Google Search, you can paste a lot of text into the alt text, if that fits in that particular image. “
16 Word Alt Text Limit?

The person asking the question referred to what he believes Google has limited to 16 words that can be used in alt text.
The source of this idea may have come from an SEO test that was intended to identify alt text text can be searched from Google Images.
The experiment used non-existent words (originally gibberish) and found that Google could not find images using more than 16 words to search.
Using gibberish to test Google tends to result in incorrect “SEO test” results.
The reason the use of gibberish is the wrong way is because Google is designed to rank real words that are not designed to rank gibberish.
So it might be better for Google to pull the standard algorithm (as it does not apply) and simply try to make a direct query game up to the web page, which is not like the standard Google search work for.
Whether that error affected the SEO test is an open question.
The fact is that the 16-word limit is not indexed by Google but is based on SEO search results.
Mueller Explains How to Use Image Alt Text

Mueller quotes an explanation of how Google uses other textual content and what it means to use alt text for SEO purposes.
“When it comes to alt text, we first use that to better understand the image.
So if someone is searching in Google Images for something similar to the alt text then we can use that to understand that your image fits the alt text on that particular page.
That is the basic use of alt text.
We also use alt text as part of the page. But that for me, that is often something that already appears on the page anyway.
So it is less important than the page itself.
So I would really use something suitable for the image and I would use the use and Google Images to better understand that particular image. “
What Words to Use in Alt Text

Mueller then began to explain how to select the best words for the alt image text.
I think what is also worth noting is that when it comes to Google images, you do not need to specify exactly what is in the image.
But instead, what kind of likes does this picture mean for your particular page.
So if you have a picture of the beach, you can use the alt text and say, Oh this is the beach.
But you can also say, this is the beach in front of the hotel or this is the beach we took a photo of while doing the chemical cleaning.
And these types of objectives are very different and people would look in different ways for Google Images to find more information there. Giving more meaning always makes sense, in my opinion. “
Use Alt Text to Provide Context
John Mueller has really encouraged SEOs and publishers to use words that give context to the image inside the web page so that when someone with a screen reader encounters the image the contextual content of how the image fits the content of the website will be clear .
So if you are in doubt about what to post in alt text, it is a good idea to think about how to define the image of someone with visual impairment and then use the description inside alt text.
Citation
SEO for Alt Text
How descriptive should alt text be?
While ALT symptoms need to be explained, they also need to be summarized. They should not be full sentences or chapters. With a limit of about 125 characters, the ALT logo should provide enough details for users and search engines to relate to the image on the page.
How detailed should the alt text be? A few words will usually suffice; although sometimes a full sentence is required. Keep in mind that screen readers can cut alt text up to 125 characters, so stick to that limit as best you can.
How do you describe someone in alt text?
Be sure to write an alt text that describes what happens to those who cannot see the head pictures.
- Say it is a headache. …
- Include the person’s full name. …
- If the person doing something in the picture, explain. …
- Do not exaggerate.
What should alt text say?
Explain the picture as specifically as possible. Alt text is, primarily, intended to provide text descriptions of images users are unable to see. If the image really does not convey any meaning / value for design purposes, it should live within the CSS, not HTML.
What does it mean when someone texts Alt?
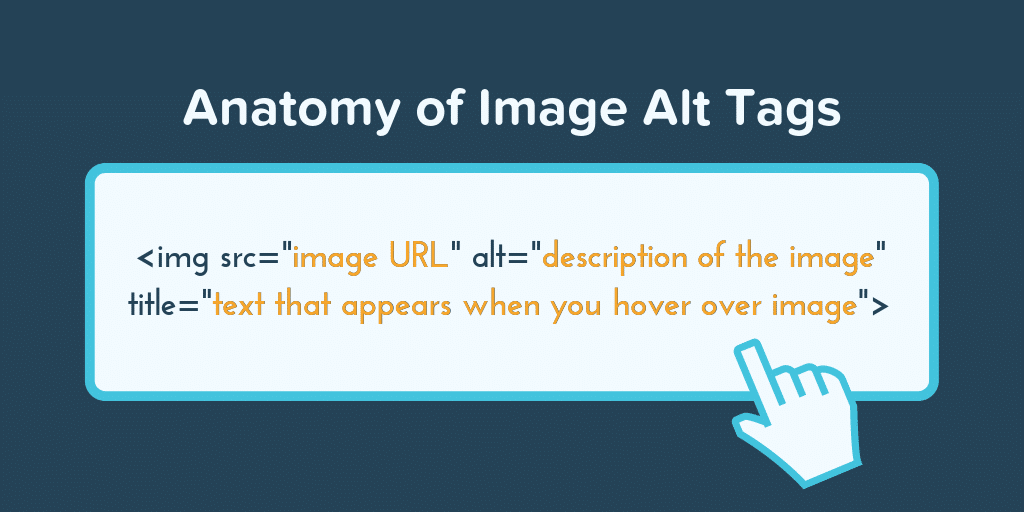
Alt text (a different text) is a word or phrase that can be inserted as an HTML document (Hypertext Markup Language) to tell viewers the type of content or content in the image. The alt text will appear in an empty box that will usually contain the image.
Can alt text and description be the same?
Repetition of the same text in both titles and alt text The text is visible to the viewer but may not always include definite elements in the image. Although alt text and scripts serve different purposes, they sometimes overlap. For this reason, the two should always be included in the same text.
What is the difference between alt text caption and description?
A different text describes the image information for screen users. The captions describe the images to help the users communicate with the surrounding text.
Should the alt text be the same as the caption?
Alt Text Vs. Writing alt text is similar to writing text, but both are different. The caption text is the text that appears on the screen. Another text is read aloud to a person using auxiliary technology, but it is hidden from the user’s perspective.
Is alt text the same as image description?
Illustrations provide more detail than alt text and allow one to learn more about the content of the image beyond alt text. The Alt text gives the user the most important information while the description of the images provides more details.
Can alt text and title be the same?
Title and alt tags are really different things, alt tag should provide a text space to define the image, the title tag is a complement to the image. Alt tags are used for things like screen readers for people with visual issues, as well as used for image evaluation. The address is not.
What should alt image text say?
Here are a few key points to write about the effective text of a photo: Define the image, and be unique. Use both subject matter and context to guide you. Add context related to the topic of the page.
What is the ideal word count for an image alt text?
2) Keep the ALT logo short With a limit of about 125 characters, the ALT logo should provide sufficient details for users and search engines to relate to the image on the page.
What is alt text vs image description?
The Alt text gives the user the most important information while the description of the images provides more details. For example, the alt text tells someone that there is a pool on the floor, and the description of the picture tells the person that the ground floor is in the middle of the ground and is a lemon.
When should you not use alt text?
However, you should never use alt text to keep unwanted or fragmented words for the purpose of promoting SEO. If the images are purposeful and thoughtful, the alt text will naturally add keywords that are part of the description. For more information on SEO and Discovery, read SEO and Accessibility: Fact Sheet.
When should a picture have an alt text? The Alt text will be displayed in a visual area if the image file cannot be moved. 3. Alt text provides better context / description descriptions of crawling engines, helping them to accurately display the image.
Is alt text necessary?
Alt text is also important when browsers are not able to set the page correctly, which means that the web page does not display images. Where the images on the web will return the alt attributes, describing the image it should display.
When should alt text not be used?
3. Including alt text of pictures or decorative objects. Decorative items such as distributors or design items that do not provide context or content do not require alt text. They do not include the information the user needs and make little sense, or are not unnecessary, when read by the screen reader.
Should every image have alt text?
Rule Description All images must have a separate text to convey their purpose and the meaning of the screen users.
Is alt attribute necessary?
alt attribute is required for tags if you want your labeling to be valid. The original images and bullets are just makeup, it does not need a different representation as it is not part of the content.
Is alt text still important?
We have already highlighted that setting up alt text for images is very important for SEO and is an important factor in contributing to a search engine ranking. Alt tags provide an overview of what the image displays, notifying the search engine crawl and allowing them to accurately display the image.
Should every image have alt text?
Rule Description All images must have a separate text to convey their purpose and the meaning of the screen users.
Is alt text mandatory?
Almost every entry consultant will tell you that alt attribute is always needed. Each image must always have an alt fo â € “whether it is blank or text, it must exist. But HTML5 definitions seem to exclude that.
Does an image need an Alt tag?
Each image must have a unique ALT signal. In conclusion, ALT symbols serve many purposes, and all images on your website must have ALT symbols. Remember, when creating ALT markers, the purpose is to convey the context and functional information that the image will show if the user sees it.
Should you have alt text for all images?
Do not include alt text in any image. You should add alt text to most images on the webpage for SEO, UX, and access â ”however, there are exceptions. Only images that are embellished or illustrated near the text, for example, should have an empty alt attribute.
How long is too long for alt text?
The text caption change should not exceed 100 characters.
When should alt text not be used?
3. Including alt text of pictures or decorative objects. Decorative items such as distributors or design items that do not provide context or content do not require alt text. They do not include the information the user needs and make little sense, or are not unnecessary, when read by the screen reader.
Why is it important that alternative text not exceed about 250 characters?
Why is this important? If the alt text or brief description of the image is too long, it may not appear correctly in the image of the disabled photographer.
Is there a limit to the length of alt text?
When you add Alt Text it is important to keep it concise (approximately 140 characters) and still clear. With a limit of 140 characters, there is no need to start with the Alt text “picture”, “graphic”, “picture”, etc. The screen reader will recognize the file as an image and notify the user to you.
How long is alt text for SEO?
Make your alt text less than 125 characters.
Is alt text good for SEO? We have already highlighted that setting up alt text for images is very important for SEO and is an important factor in contributing to a search engine ranking. Alt tags provide an overview of what the image displays, notifying the search engine crawl and allowing them to accurately display the image.
How long should my alt text be?
Basically, the alt text should be as long as needed to define content, but it should be concise. For complex images such as diagrams, graphs, and diagrams that require a long description, there are other options.
What is appropriate alt text?
Alt text means to transfer the “‘s” reason for the image in relation to the content of a document or website. It is read aloud by users of the screen reader software, and is indicated by search engines. It also displays on the page if the image fails to upload, as in this missing image example.
How long does it take to alt text an image?
Alt text for information images Alt text needs to define the image as concisely as possible. Normally thumb: avoid writing substitutions of more than 100 characters. Having a long alt text will lead to poor user experience for those using screen readers.
How long is too long for alt text?
The text caption change should not exceed 100 characters.
What should I put in my alt text for SEO?
Best Practices in Alt Text
- Describe the picture, and be specific. …
- Add context related to the topic of the page. …
- Make your alt text less than 125 characters. …
- Do not start with the alt text “image …” or “Image …” Immediately jump to the description of the image. …
- Use keywords, but minimal.
Should alt text include keywords?
When choosing alt text, focus on creating useful, rich information that properly utters the keywords in the context of the page. Avoid filling in the alt attributes with keywords because it leads to a bad user experience and can cause your site to be seen as spam.
How long is too long for alt text?
The text caption change should not exceed 100 characters.
Is there a limit to the length of alt text?
When you add Alt Text it is important to keep it concise (approximately 140 characters) and still clear. With a limit of 140 characters, there is no need to start with the Alt text “picture”, “graphic”, “picture”, etc. The screen reader will recognize the file as an image and notify the user to you.
Why is it important that alternative text not exceed about 250 characters?
Why is this important? If the alt text or brief description of the image is too long, it may not appear correctly in the image of the disabled photographer.
When should alt text not be used?
3. Including alt text of pictures or decorative objects. Decorative items such as distributors or design items that do not provide context or content do not require alt text. They do not include the information the user needs and make little sense, or are not unnecessary, when read by the screen reader.
Should background images have alt?
Background images CSS should not have any text if the image is really a background image. Decoration (e.g. page removal has no effect on the meaning or function of the page) The original CSS images do not require additional marking.
Can I add alt to the next image? You can not do this AFAIK. You might do something like adding an attribute title attribute (s) with the original image, but that doesn’t make sense for all the objects. Why do you need to do this?
What does alt do in an image?
Alt text means to transfer the “‘s” reason for the image in relation to the content of a document or website. It is read aloud by users of the screen reader software, and is indicated by search engines.
Is alt A element?
The alt feature is used by the screen reader software to allow the listener to interact with the content of the web page (for example, a blind person).
What does alt mean in HTML?
The ALT logo consists of a text caption or image on a web page. It is one of the places to fill in the HTML code, and enables you to add description to the image or image if it is not displayed properly on the screen.
What is alt in coding?
Alt text, also known as “alt attributes,” alt tags, or technically incorrectly as “alt tags,” is used inside HTML code to define the appearance and function of a page image.
What is an alt element used for?
Defining and Using the alt attribute provides additional information for the image if the user for some reason cannot see it (due to a slow connection, an error in the src attribute, or if the user uses the screen reader). Tip: To create a drawing tool, use the title attribute!
Do you need alt tags for background images?
You cannot use ALT text for background images. If your images are loaded img tag then you have an address, alt. Example: But the background images are not normal images loaded with img tag.
Do all images need alt tags?
Do not include alt text in any image. You should add alt text to most images on the webpage for SEO, UX, and access â ”however, there are exceptions. Only images that are embellished or illustrated near the text, for example, should have an empty alt attribute.
Is ALT tag mandatory?
alt attribute is required for tags if you want your labeling to be valid. The original images and bullets are just makeup, it does not need a different representation as it is not part of the content.
How do I put a background image on a tag?
The most popular & easiest way to add a background image is to use a background image inside the logo. The original feature we defined is not supported by HTML5. Using CSS properties, we can also add the original image to the web page.